
07 Mar Top 10 Footer Designs Examples of Responsive Websites
There is a common saying, “All’s well that ends well”. Now let’s co-relate this quote in context to a website, you will get – website is well that ends well! And, here the Footer is referred to as the end of the website. Keeping aside this satire, let us dig into the principles of footer web designs.
A Glimpse To The Bygone Days Of Footer
According to some conventional perceptions of the web design industry, most people think that bottom section of the web page is least important. Not only the users, but a huge section of web users is too convinced with this wrong ideology. They believed that the elements at the bottom of the web page play no significant role to attract visitors onto the website and which is why footers are often relegated as a poorly designed space for copyright information, legal disclaimers, and “back to the top” links.
The designing of most of the footers of old websites is simply boring and unimaginative. Reclining to the traditional methods of designing, the designers often use the bottom area to mention every unused content; for example, disclaimers, copyright, and contact details, etc.
Here comes the golden thought. Why not create a designer footer for your website or a personalized one to impress visitors with something that they haven’t seen before!
The Comeback Of Footers
The footer of a website is as important as any other section of the website. Why??? This is because many a times, footer is the last section of call for a lot many visitors. It is the pivotal section where they actually get connected to your website through the “Contact Us” and “Subscription Form” options.
Ask yourself a very simple question- what do you want your visitors to see when they reach to the bottom of web page? I am sure your answer will be ‘a footer should be as attractive as the header’ so that it could also function as a starting point to sign up for other important services like blog, testimonials, company profiles, and contact details.
Benefits Of Footer Designs In Responsive Websites
To make each and every element of your website worthy and efficient, it is important to design your footer in a highly creative and appealing manner. Just because it appears at the end of the page, do not go with the convention of neglecting the design & development of footer of a website. Believe it or not, but with an impressive footer design of your website, you can create a long-lasting impression on your visitors.
Footer Designs In Responsive Websites
- Provide Information: Basically, the purpose of footer is to provide added information to the users through the website. That is why mostly disclaimers, privacy policy, and some brief description about the company are placed below in the footer section.
- Call-to-action Services: In case of promotional and commercial websites, there is a small sign-up section at the bottom of the web page that instantly connects the user with the main web page of the service/product.
- Corporate Assistance: These footer designs are highly informative as they include options like drive-in route directions, contact details, a newsletter form, and even an E-mail support.
- Innovative & Creative: The use of artistic approach while designing the footer is highly appreciated by the viewers nowadays. It has been observed that creative footer design attracts more viewers to the website. Like if you add some live featured logos or images somewhere in the footer, then you appeal more distinct visitors.
- Latest Updates: Sections like testimonials, latest post, comments, forums, query are also placed at the bottom to prevent users from getting distracted from other file extensions.
- Redirect links: It is a widely used convention of the footer designing i.e links to the most popular and recent places is to be placed within the footer section.
Here in this article, I have compiled a list of best and amazing examples of responsive websites adorning impressive footers. These examples will definitely convince you with the features and impact of the footer designs.
List of Top 10 Footer Designs Examples of Responsive Websites
Sparx IT Solutions
Sparx IT Solutions
This is one of the best footer designs ever seen on a responsive website as it contains all the required information about the services and tools offered by the company. There are four beautiful illustrations placed side-by-side where each of them is relevant to the information they provide. I particularly liked the font and style of the content that offers information about the company.
Art Attack
Undoubtedly, the most creative and eye-catching responsive website with impeccable footer design. The developer has skillfully created this footer design that successfully communicates the name and meaning behind this website. Fascinating footer with beautifully crafted designer logos for related links to the company’s profile and other services.
PSDtoWordPressExpert
Meticulously built footer design is simple yet outstanding approach to attract the visitors to the website. You will see an appealing and colorful illustrations of the website ranging from blogs, latest updates to newsletter subscription. It’s a perfect example to show that overall visibility of a website can be improved by its footer design.
Orange Mantra
The footer design of Orange Mantra links to the least prioritize as well few pivotal sections of their website within the footer. This helps in minimizing the complexity of the website and the navigation of the main homepage. An added search bar option is also included that helps the users to search for additional information without scrolling back to the top of the webpage.
AppsChopper
This footer design is bright and vibrant, illustrated by the informational data. Being dominated by various eye-catching 50s and 60s-inspired images, nostalgic the experience of an innovative footer design where you will find information about the company, location, services, updates, contact info, and more. Also, there is a specific social network button to get socially connected to the website & its services.
Alakmalak
Alakmalak’s footer that features a secondary menu bar option makes it easy for the users to navigate easily around the site. Prominent call-to-connect options like Write to Us, Skype, Give us a call, etc. make it an easy to approach and accessible responsive website. The remarkable use of creativity in the footer design of this website is quite impressive. If i need to define this footer design in few words, they would be amazing, innovative, and outstanding.
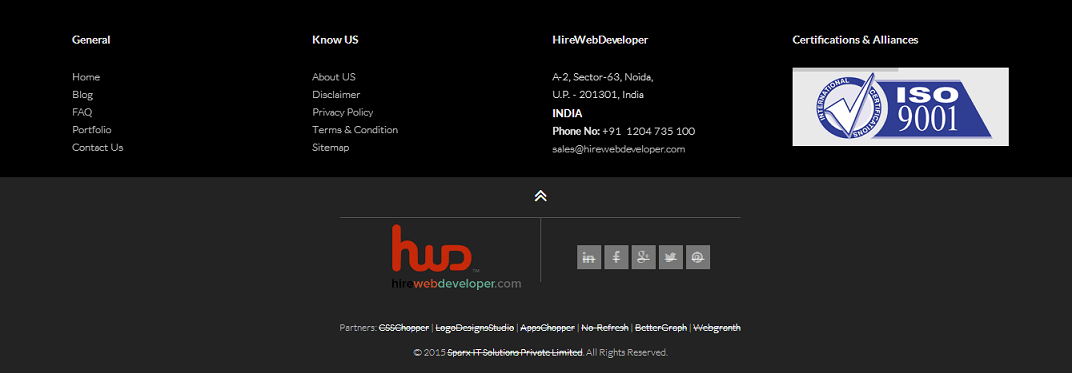
HireWebDeveloper
The footer of Hire Web Developer website is inspiringly beautifully and simple and it contains sections to link the main content of the website. Certificates, Accolades along with an call-to-action and social media buttons are there to offer visitors the option to explore more content out of the website even after reaching the bottom of the webpage.
SPINX Web Design
This is an another excellent example of responsive website that boasts a unique and artistically designed footer. The designer has skillfully communicated the company profile and attributes at the bottom section.
Sopan Technologies
This footer design is eye-catching, illustrative, and appealing. A redirect link of the updated content and blogs keeps the visitors engaged to the website for long without navigating to the other sections of the website.
Konstant Infosolutions
The footer design of this responsive website is placed against a dark background which makes it highly appealing and attractive providing all necessary information. The designer has kept the footer simple by avoiding too much information. The effective use of designs, illustrations, and images attracts more and more target audience to this website. The informational section of this footer website along with a secondary search key bar simply makes it the best of all.
I hope, this compiled list of top 10 footer design examples of responsive websites will help you to mold your decision in the right way to consider footer designing for your website.
Note: Wisely choose the content that you want to place within the footer. Take reference from the above-mentioned websites and plan out your creative and innovative footer design trend. Be careful while adding the content, because any mundane and irrelevant content will relegate the importance of footer in your website. Footer design is the best way to prioritize the “not so important” content into the website.
Before ending with this post, I would like to give you a list of expert guidelines which you must follow prior to opting for footer designing technique.
Here Are Few Expert Tips To Create Best Footer Designs
- Use basic design patterns i.e. keep your design as simple as you can
- Add plenty of links redirected to the company
- Basic contact details
- Ensure the theme of the website with the footer design
- Keep it short!!! But not too much…
- Maintain hierarchy of the content in web page
- Use efficient Call-to-Action button
- Synchronize the footer links and avoid underlining them
- Integrate effective and attractive graphic elements
- Do not forget to mention the copyright notice in the footer section
It’s time to tap your feet with the “Footer Design” technique!!!


No Comments